How To¶
Setup Banner for pages¶
Global and Local settings of Banner make it more flexible. You need 3 settings for banner.
- Banner Title
- Banner Title Color (Default Color "#1a1a1a" )
- Banner Background Image
Global Settings
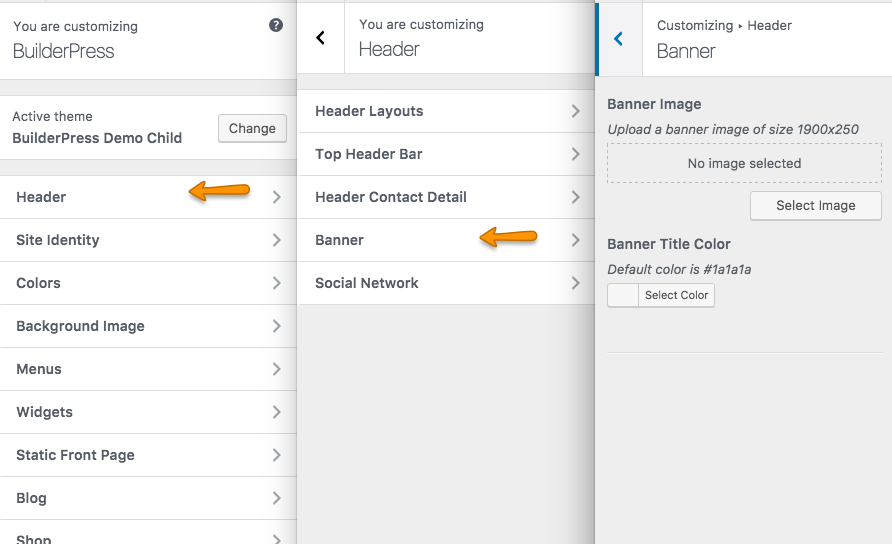
Go to Customize > Header > Banner and setup Banner image and Title color as shown in image below.
These settings will be applied on all pages's Banner.

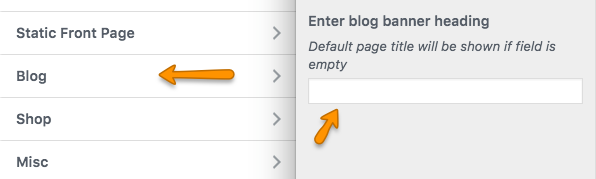
you can set banner title in Customizer > Blog for Blog Pages. If no title is set here, default page title will be displayed.

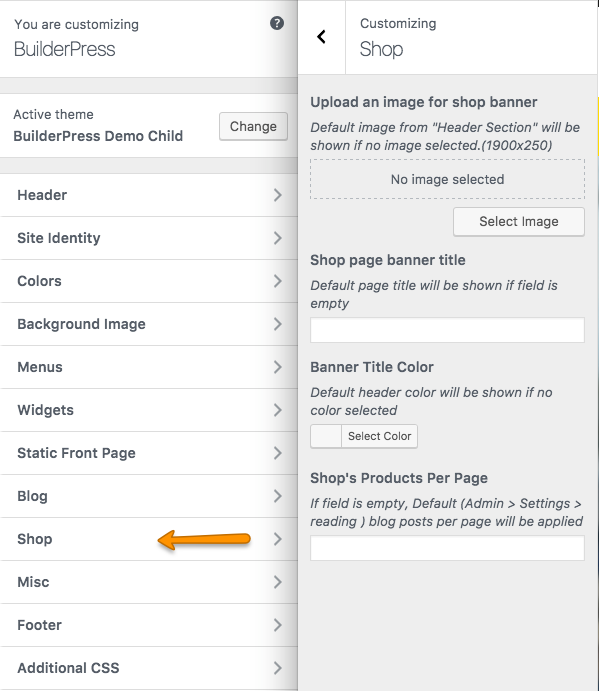
If you go to Customize > Shop as shown in image below, These Settings will over ride the theme settings in Customize > Header > Banner as mentioned earlier. you can also set Shop Page title to diplay on all Shop pages's banner.

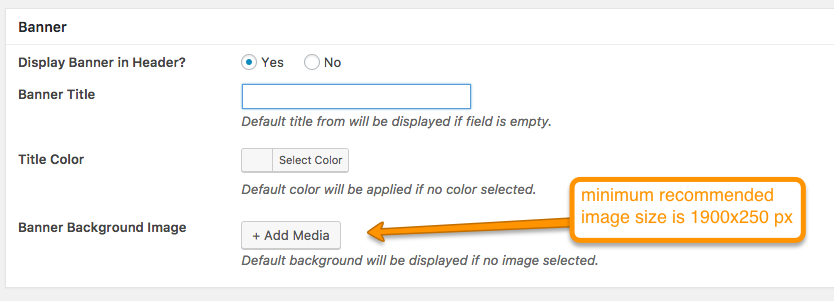
Local Settings
You will see Metabox whenever you are going to create a page. This Metabox values will over ride all theme settings in Customize. Setting up values in metabox will be displayed on that spacific page only. If any value (i.e Title Color) is not set, the value from Customize settings will be applied. And if no value in Customize settings is given then theme default (i.e Title Color "#1a1a1a" )value will be applied

Change Row Settings In Visual Composer¶
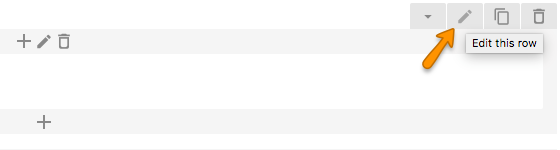
Click Edit this row icon after adding element in Visual Composer

We will explain little with respect to BuilderPress theme. But you can explore all options to use them with your requirements.

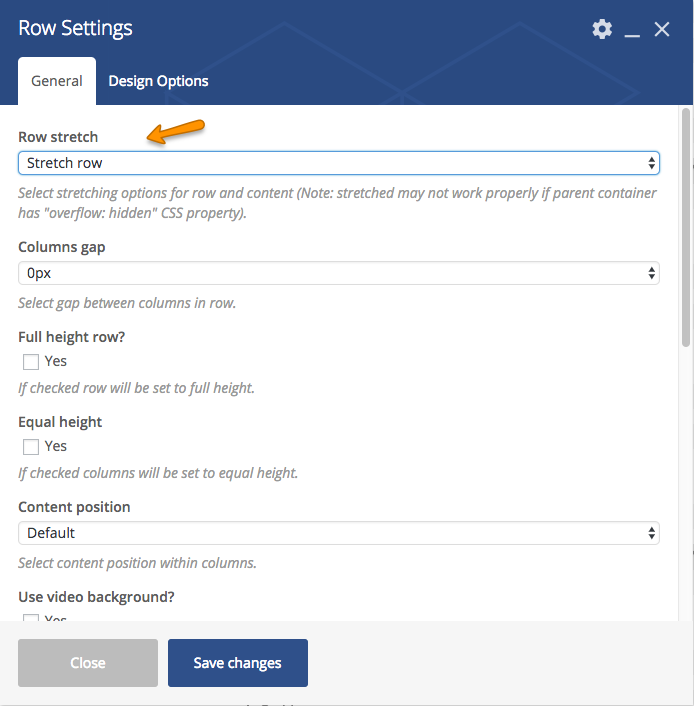
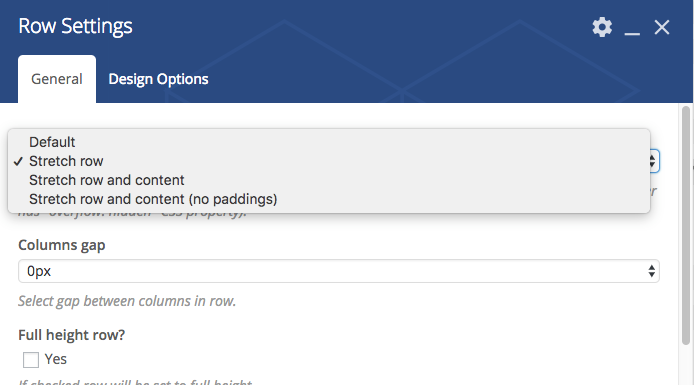
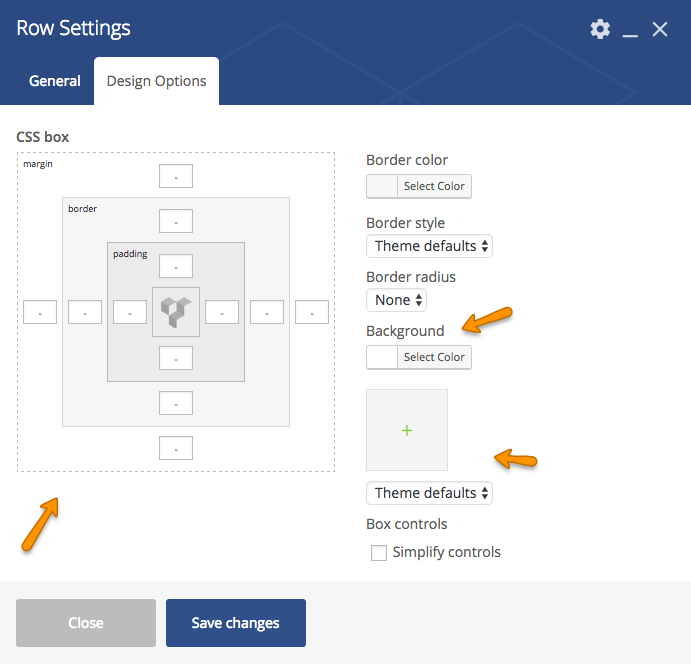
Mostly BuilderPress elements use Stretch Row option in Row Stretch. But if you are going to add Home Main Slider, it is recommended that Stretch row and contents(no paddings) is selected.

In 
Setup Contact Form 7¶
To setup contact form 7 make sure the pulgin is installed and activated.
Go to WordPress Admin > Contact > Add New

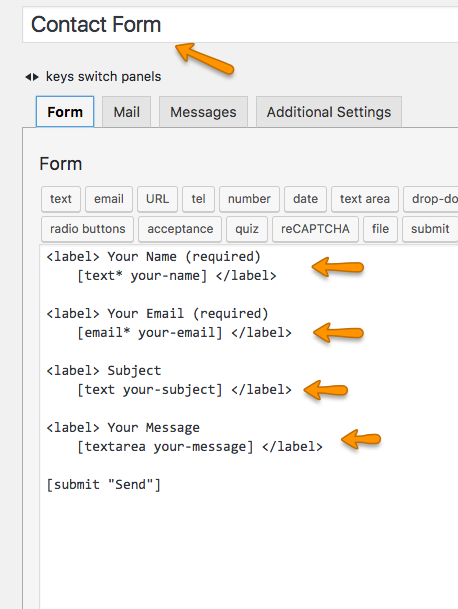
Set Forms with respect to your requirements.

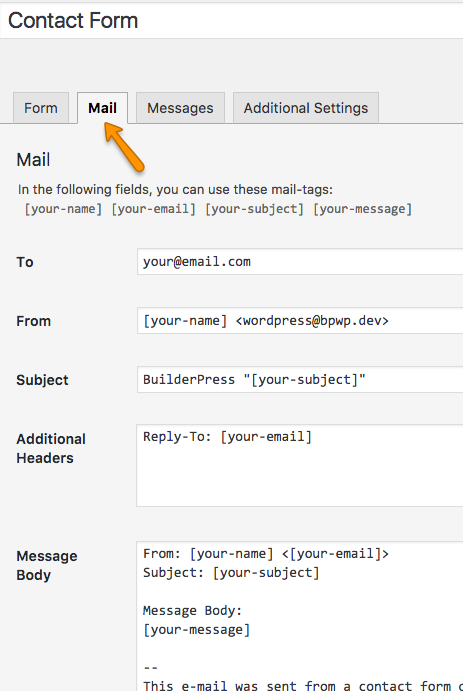
In Mail tab, setup fields.

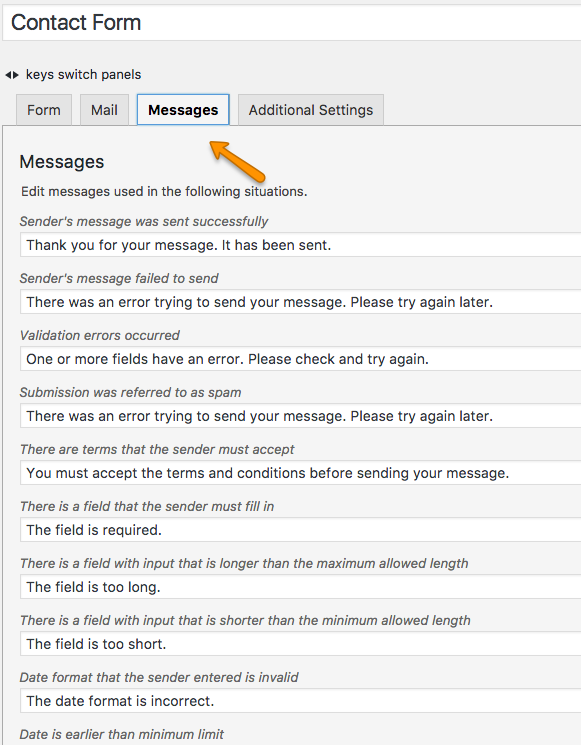
You can also edit the messages in Messages tab. Click "Save" when all done

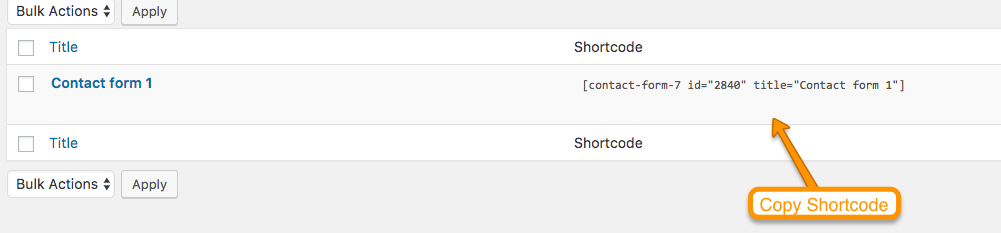
Now go to WordPress Admin > Contact > Contact Forms

Copy the shortcodes and paste it where you want to display i.e Visual Composer Contact Form element.

Modify Theme Styles¶
There are various options available to modify styles in this theme.
-
Go to Customzier > Additional CSS and add styles there.

-
If you want to add styles in theme CSS file, it is recommended that you use child theme's child-custom.css

-
If you do not want to use child theme, then use custom.css in parent theme.

Translate The Theme¶
This theme is translation ready.
For translation to only one language please visit This Knowledge Base Article.
Hire Customization Services¶
If you need some additional features or want modification in existing theme features then you can contact us for theme customization service.